Clavier Emojis Breizh : la genèse
Publié le : 29 juillet 2015
Vous avez peut-être raté l'info, mais Breizhtorm a publié l'application iPhone : Emojis Breizh. Une révolution, comme dirait l’autre.
Une première référence et du recyclage
Quand je suis arrivé chez Breizhtorm l’été dernier, ce n’était pas uniquement grâce à un physique avantageux, mais aussi pour mes connaissances du développement iOS et avec la promesse d’étoffer l’offre de l’agence sur mobile. Mais un an après, force est de constater qu’il n’est pas facile de décrocher des projets d’applications sans de concrètes références en la matière.
Dans ce cas, quoi de mieux que de créer ses propres applications ? C’est l’une des idées de départ derrière notre clavier Emojis Breizh :
- Se faire une première référence en matière d’application iPhone
- Utiliser des ressources graphiques inexploitées de l’agence
- Se mettre à jour techniquement sur le développement iOS
Les idées d’applications, ce n’est pas ce qui manque chez Breizhtorm. Il y en a déjà une dizaine dans l’escarcelle. Mais une vraie belle application, ça demande énormément de temps. Il fallait un projet simple, qui fonctionne bien et dont on puisse parler.
Quand nous sommes tombés sur l’application Advertising Emojis de nos confrères suédois de Dog Wash, on s’est dit que l’on pouvait exploiter le concept à notre sauce. Ce qui a fait tilt, c’est que des icônes, Breizhtorm en a produit un certain nombre et notamment le célèbre set d’icônes “Bezedache”. Un peu tombé aux oubliettes, ce développement était l’occasion idéale de les sortir du placard.

Quelques roughs co-réalisés avec Romain Digue
Et rien que l’idée de pouvoir envoyer des galettes-saucisses et du Breizh-Cola via iMessage était déjà une source de motivation en soi.
Mise à jour technique
Jusqu’ici, je n’avais pas eu de réelles occasions de mettre en application toutes les dernières nouveautés introduites par Apple dans son environnement de développement. Faute à des projets à fortes contraintes (“notre application doit pouvoir fonctionner sur iPhone 3GS, lolilol”), je n’avais que survolé Storyboards et autres Autolayout. Et inutile de vous dire que Swift n’était pour moi que l’évocation d’un avenir lointain.
Quand on connaît les taux d’adoption des nouveaux OS et le taux de renouvellement des terminaux Apple, c’est bien dommage. Ce fut donc une réelle partie de plaisir de développer une application pour iOS8.
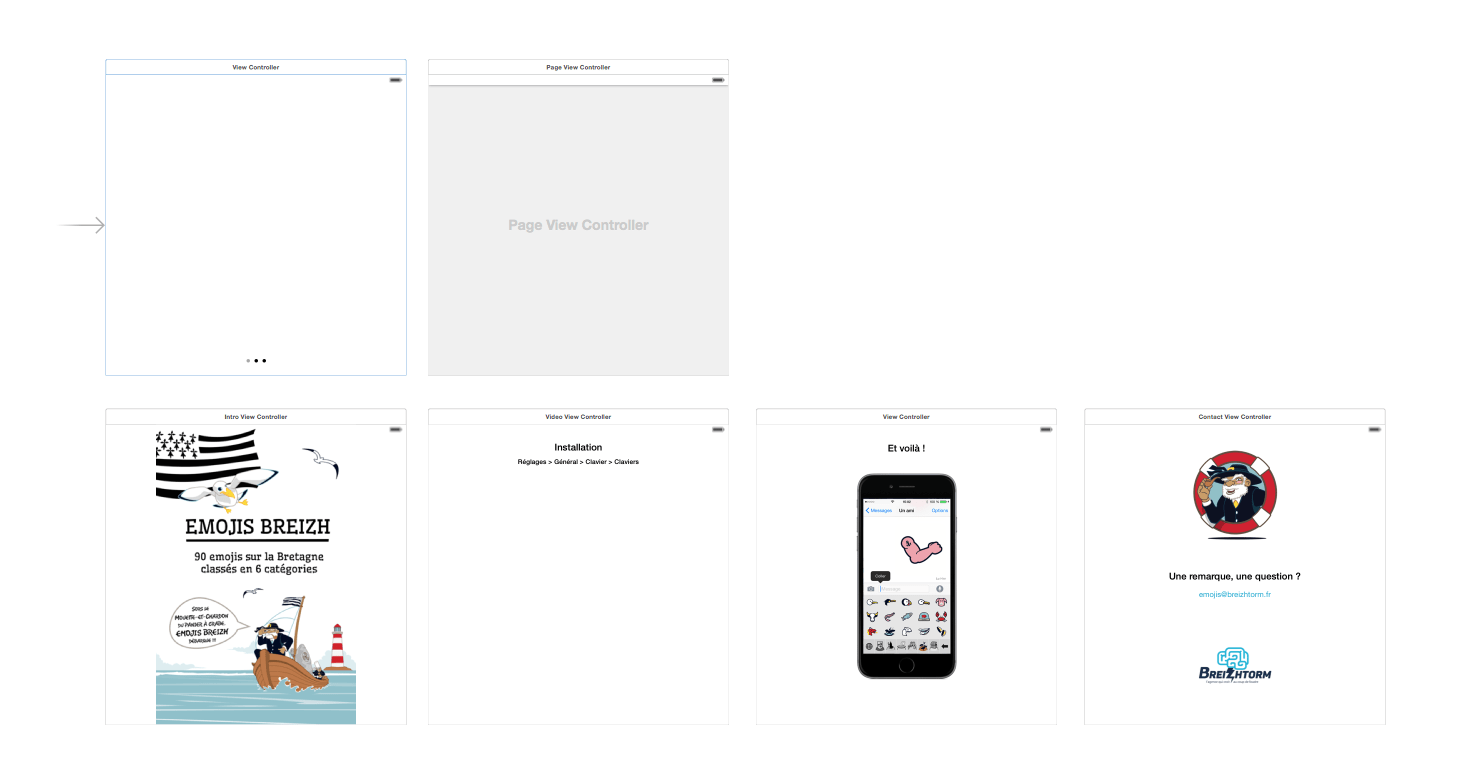
Storyboards
Introduits avec iOS5, les Storyboards facilitent grandement l’organisation des applications au sein d’XCode : il faut voir ça comme un plan de travail géant qui simplifie la gestion de l’ergonomie de l’application. Comme son nom l’indique, un Storyboard permet de matérialiser l’enchaînement des écrans d’une application et la manière dont ces enchaînements s’opèrent. On peut y identifier facilement les écrans et les transitions, et y faire appel dans son code si besoin est.

Et quand on a la chance de travailler sur un écran 24”, croyez-moi : c’est du bonheur.
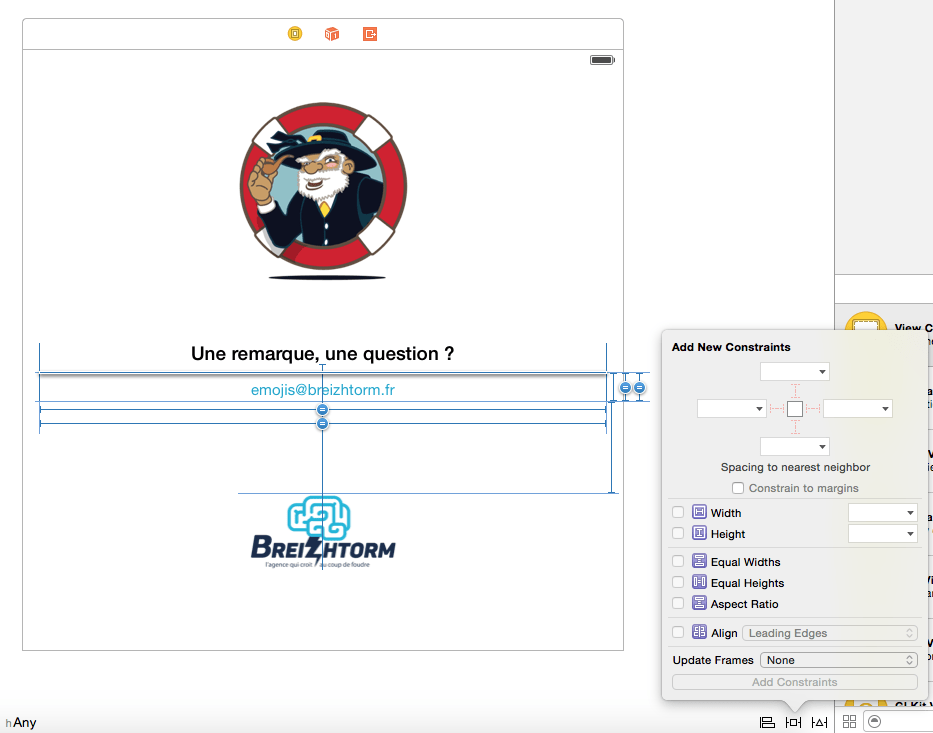
Autolayout
Comme tout le monde le sait, Apple a élargi sa gamme d’iPhone l’an dernier, et propose désormais des tailles et formats d’écrans plus variés. Si pour l’utilisateur c’est une aubaine, le développeur sait qu’il s’agit d’un tas d’ennuis supplémentaires.
Bref récapitulatif historique : jusqu’à la sortie de l’iPhone 5, tous les iPhones disposaient du même canevas de travail (320×480 pixels) peu importe la résolution finale : quelle que soit l’interface graphique de votre application, il fallait la dessiner sur ce canevas.
L’iPhone 5 et son écran plus long sont ensuite venus changer la donne : la résolution de travail passait pour ce modèle à 320×568 pixels. C’est dans cette optique qu’Apple avait introduit Autolayout avec iOS7, permettant ainsi de positionner les éléments d’une page les uns par rapport aux autres, selon un système de contraintes.

Jusqu’à l’introduction des iPhone 6 et 6 plus, Autolayout était loin d’être indispensable, la différence d’écrans entre iPhone classiques et iPhone 5/5S pouvant se gérer avec une simple condition.
Aujourd’hui, Autolayout est tout simplement indispensable et s’il faut un peu de temps pour en comprendre toutes les subtilités, c’est un outil extrêmement puissant. Il y a une petite adaptation mentale à faire pour ne plus penser son interface en positionnement absolu, mais de manière globale, un peu comme on le fait pour du responsive web design. A noter qu’en cas de doutes, il est toujours possible de laisser XCode ajouter lui-même certaines contraintes : le bouton “Add missing constraints” va rapidement devenir votre meilleur nouvel ami.
Comme toujours, le web fourmille de docs et de tutos sur le sujet et chacun trouvera très facilement son bonheur. Personnellement, j’aime apprendre par l’exemple et si la doc d’Apple est souvent trop verbeuse, j’ai bien aimé leur “Auto Layout by example”, même si on peut regretter pour un fois qu’il soit aussi bref. Dans un genre moins austère et beaucoup plus détaillé, je recommande vivement cette paire d’articles de chez RayWenderlich.com.
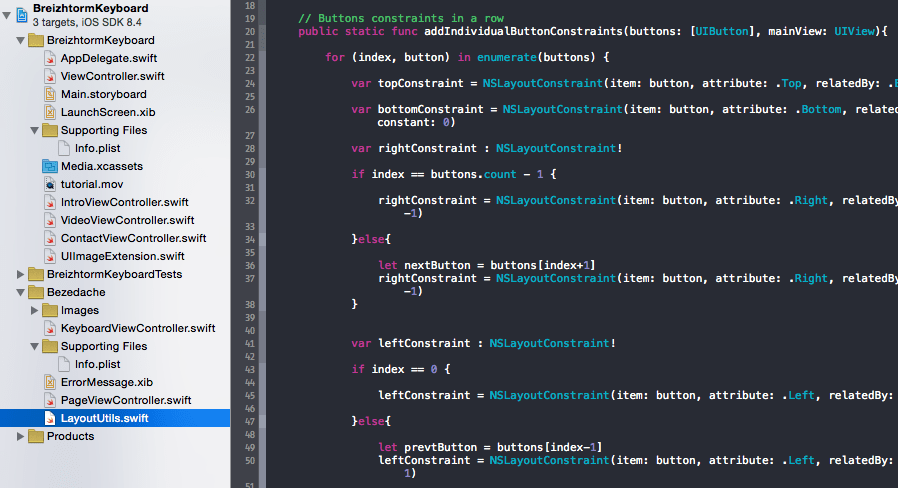
Swift
La dernière belle mise à jour en date chez Apple et non des moindres, c’est le remplacement pur et simple de l’ancien langage, Objective-C, par Swift. Et là, il faut reconnaître qu’ils ont fait très fort. Je ne vais pas rentrer dans les détails, mais Apple a su innover tout en capitalisant sur les points positifs d’Objectif-C et XCode. Du point de vue d’un modeste développeur, voici ce que j’en ai retenu :
Une syntaxe simplifiée et une plus grande lisibilité
Facile à utiliser quand on connaît Java ou Javascript notamment, avec l’emploi du “.” pour les appels de méthodes et de membres de classe. Fini les imbrications de crochets sans fins, fini l’obligation de terminer ses déclarations par des “;” également.
Les déclarations de variables et de fonctions sont un peu plus simples et permettent d’avantages de choses, comme les tuples par exemple.
Et pourquoi utiliser 2 fichiers quand on peut n’en utiliser qu’un : au-revoir “.h” et “.m”, bonjour les “.swift”.

Au final, le code produit s’avère beaucoup moins long et surtout bien plus clair.
Une gestion de la mémoire améliorée
iOS 5 avait introduit ARC comme outil de gestion de la mémoire, et aujourd’hui Swift se repose totalement dessus, ce qui n’était pas le cas avec Objective-C, du moins pas entièrement. A moins de vraiment coder n’importe comment, plus de fuites mémoire possible.
C’est très pratique, surtout lorsque l’on code une extension (comme un clavier ou un widget), car contrairement à une application classique, la mémoire disponible y est très limitée.
Un pari sur l’avenir
Avec l’introduction d’un langage créé de toutes pièces, on se doutait bien qu’Apple devait avoir de grandes ambitions pour son nouveau né. Avec l’annonce récente d’une v2 et la mise à disposition du langage en open source, on peut raisonnablement s’attendre à une adoption en masse de Swift, et pas seulement par les fanboys Apple.
Enfin j’ai failli omettre le plus important : il est maintenant possible d’utiliser des caractères Unicode dans ses sources. A vous les têtes d’animaux et autres parts de pizza dans vos noms de variables. Tout simplement indispensable.
J’espère en tout cas que cette première application iPhone signée Breizhtorm plaira et qu’elle sera massivement utilisée. N’hésitez pas à nous faire vos retours.
Il y avait
de l'idée ?


